JavaScript Output
Although the focus of gqless is to be used in TypeScript,
it's completely possible to use it in JavaScript projects, outputting valid JavaScript code,
alongside it's type-definitions, and using JSDoc
to be able to use a typed gqless.
We recommend taking a look at Type Checking JavaScript files, allowJs and checkJs.
Configuration#
To enable JavaScript Output you have to especify an extra javascriptOutput property in your Configuration file, with some extra considerations:
And the client will be created following the structure:
Usage#
The usage should be exactly the same:
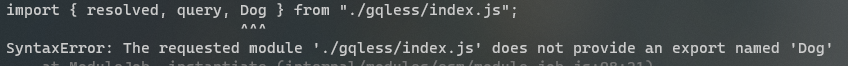
With the caveat that, even if the autocomplete might allow you to import the types, it will probably mean a runtime-error:

To use the types, you have to use the JSDoc @type:
caution
For Node.js usage, if you don't have "type": "module" in your package.json, you might have to manually modify some imports to requires,
since for now, outputting .mjs doesn't have much utility, since TypeScript doesn't support it yet